There’s a new custom variable template in town! data layer picker Templates can be used to create singular and exceptional variables ( Google Tag Manager Context, at least) Purpose:
You can access the keys and values that were in the pushed object dataLayer itself. that’s all! Read on to understand why this is useful.
X
shimmer newsletter
Subscribe to our Simmer newsletter to receive the latest news and content from Simo Ahava right in your email inbox!
Tip 123: Direct access to dataLayer.push()

If you know your data layer variables, you know there are two versions.
version 2which is the default and can always access any key pushed dataLayer When dot notationCatch? All keys are merged into one object (data model), and keys storing primitive non-object values can overwrite each other.
next, version 1You can access keys pushed to dataLayerbut merges are ignored, so * only accesses the latest value for each key dataLayer.push()Catch?hmm, can’t use dot notation Access nested structures.
However, one thing is missing from these access types.If you want access to all and only the key inside dataLayer.push() What caused the variable to be evaluated?
For example, imagine this scenario. first, dataLayer.push() like this:
window.dataLayer.push({
event: 'user_login',
userId: '12345',
email: '[email protected]'
});
Then on the same page, this is:
window.dataLayer.push({
event: 'user_login',
userId: '23456'
});
Therefore, the user has logged in twice with different user IDs. Perhaps it was a shared computer or something.But the second push is No have email key.
The second push uses the DataLayer variable to email If it has a value it will be returned '[email protected]' This is because for both version 1 and version 2 of the data layer variables, the data layer variables don’t care about the composition of a particular push, but instead what the keys and values were. of that push.
Sometimes you want to know if the keys are in the same object. event What triggered the current tag.And for this purpose I use data layer picker variable template.
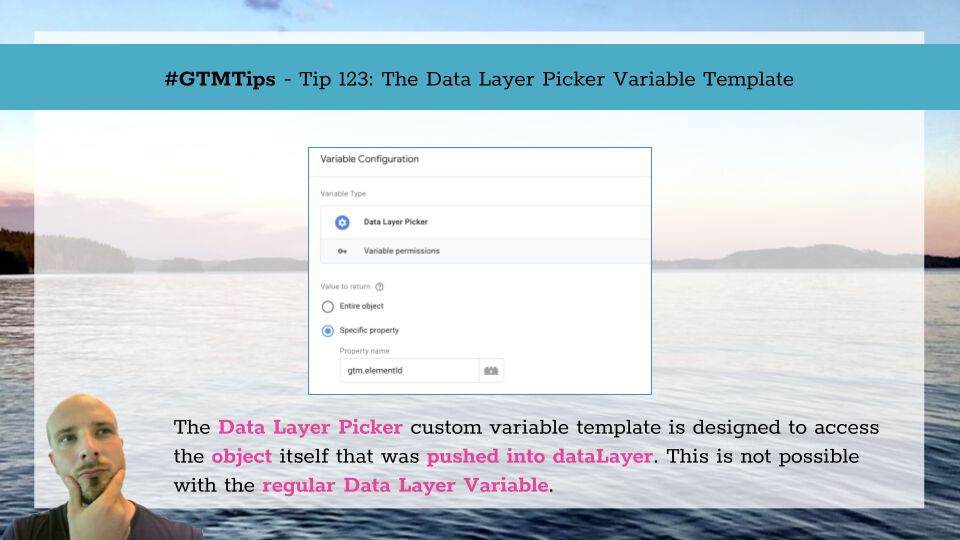
You can download it from the community template gallery and use it to create new variables.the variable is just 2 Configurable options.
you can get it whole objectwhich means it returns an object containing the variables event The key that caused the variable to be evaluated.
You can also get the value of specific propertiesThis means that the variable will return the value of the property if found within the pushed object.
Property access understands dot notation, so it first parses the object structure and tries to find the value at the end of the dot notation path (e.g.
{parent: {child: 'value'}}). If it doesn’t match, it tries to access the property directly using a string in dot notation (e.g.{'parent.child': 'value'}).
Templates also work with pushed objects dataLayer By other custom templates.
Overview
This is probably a niche variable for most people, but it has uses.
Google Tag Manager has built a nice abstraction with its data model and data layer variables, but in some cases, dataLayer.push() itself.
This is especially painful in scenarios where the implementation is broken or in progress, and “key leaks” like the one described in the example above are common. It may be easier to access the directly.
Warning: if you have Removed items from dataLayer Not available with this variable template. At that point, the only way to access deleted values is through data layer variables. dataLayer array is not removed from GTM’s data model.

