of a particular kind HTTP requestthe web browser first asks option Also known as method preflight request.
The purpose of the preflight request is to “confirm” with the web server that the browser is capable of handling the type of cross-origin request it is trying to dispatch.
If the server doesn’t handle this preflight request, or if the web browser returns a response that doesn’t match what it actually wants to dispatch, the check fails and the browser refuses to send the actual request.

This article shows how to handle these OPTIONS requests in a server-side Google Tag Manager container.
X
shimmer newsletter
Subscribe to our Simmer newsletter to receive the latest news and content from Simo Ahava right in your email inbox!
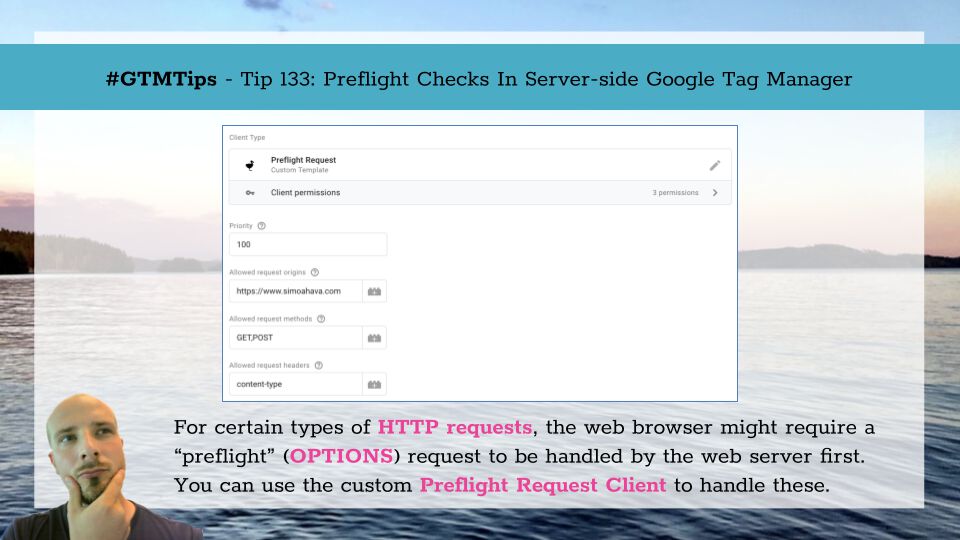
Tip 133: Handle preflight requests with server-side Google Tag Manager

First, some context.
If Any A browser automatically sends a preflight check if any of the following criteria are met in an HTTP request initiated in the browser (sauce):
- The request was sent by a method other than
GET,POSTAlsoHEAD. - Use a Content-Type header with a value other than
application/x-www-form-urlencoded,multipart/form-dataAlsotext/plain. - Set additional request headers. No
Accept,Accept-LanguageAlsoContent-Language. - of
XMLHttpRequestContains upload events.
As you can see, triggering the preflight check is very easy.regular POST request application/json For example, Content-Type does that.
Install a custom client template
To handle preflight requests with server-side Google Tag Manager, Custom client template deployed to live container version.
you can’t preview This is because GTM does not keep the cookies (or other HTTP headers) used to enable preview mode. So once you’ve configured the preflight request client (see below), you need to publish the container Make the preflight process work.
Download Client template.tpl from here
with Google Tag Manager server go to container template Click on the container section and click create New client template.
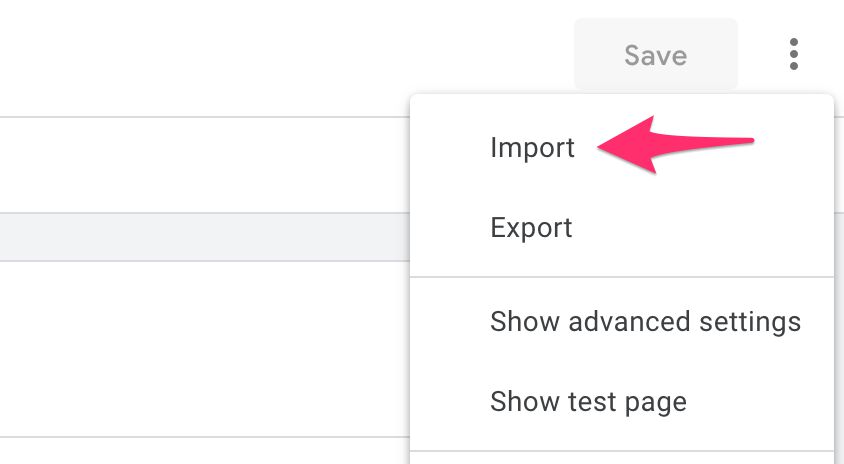
In the template editor, click the open overflow menu in the upper-right corner of the editor, click import.

find template.tpl Import the file you just downloaded into your editor, then save the template.
enter next client Click to create a new client.
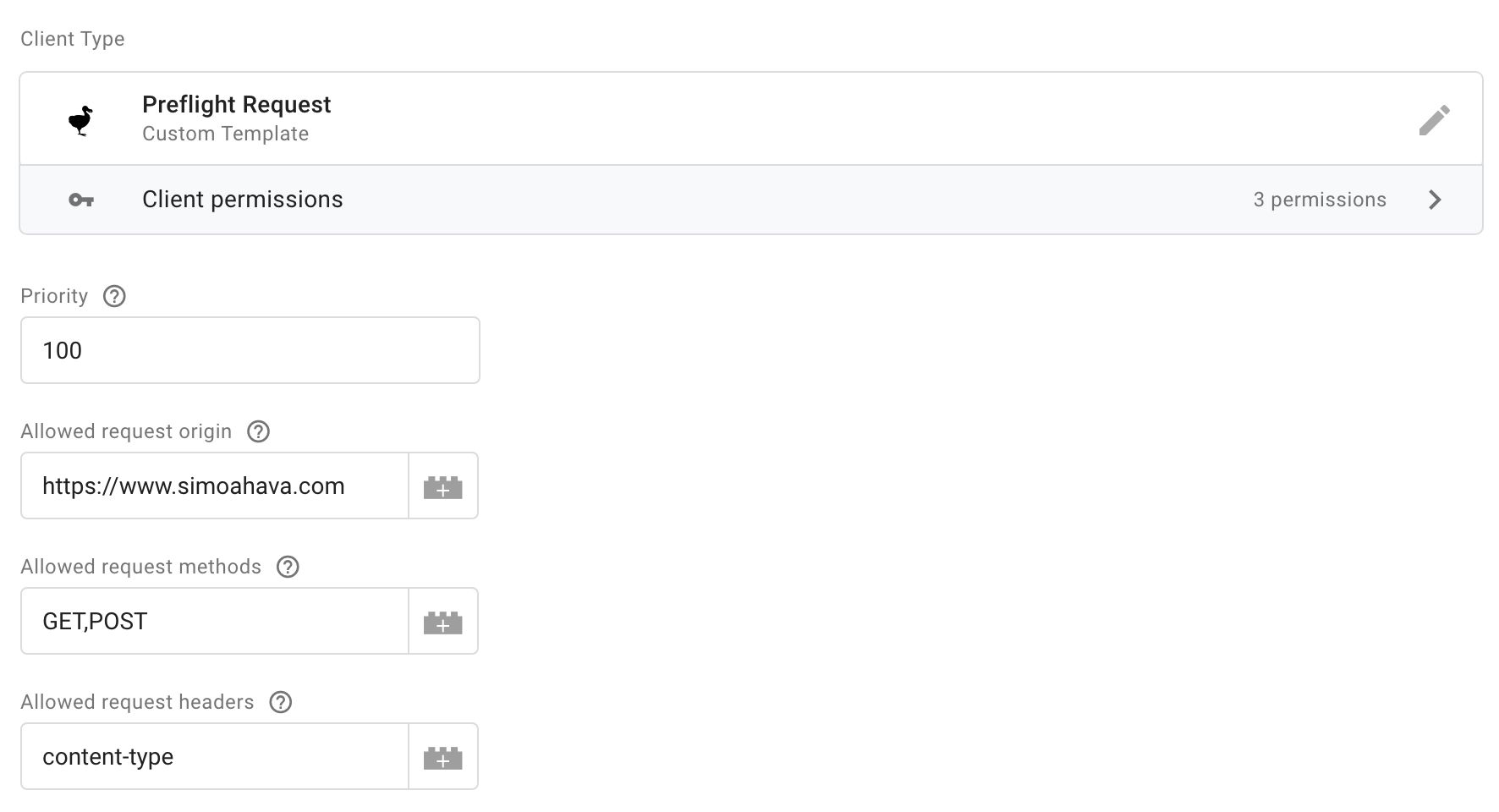
choose preflight request client template.

of Allowed Request Source,addition Yuan From where you want to accept requests. This should match the URL origin (basically protocol + hostname) of the site sending the request. You can set the value as follows: auto Have the client try to authorize all origins.
of Allowed request methods, add a comma-separated list of HTTP methods you want to accept. This is usually POSTBut you can also add other methods if you want to trigger preflight checks.
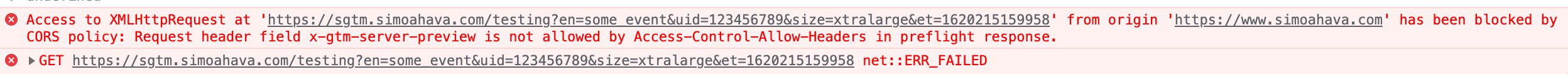
of Allowed request headersadd all headers please do not It must meet the criteria described earlier in this article.the most common is Content-Typebut if you want to preview custom HTTP requests in server-side GTM, you need to add x-gtm-server-previewfor example, too.
Once done, save the client and then Publish the containerI cannot stress this enough – you Must Publish the container for preflighting to work.
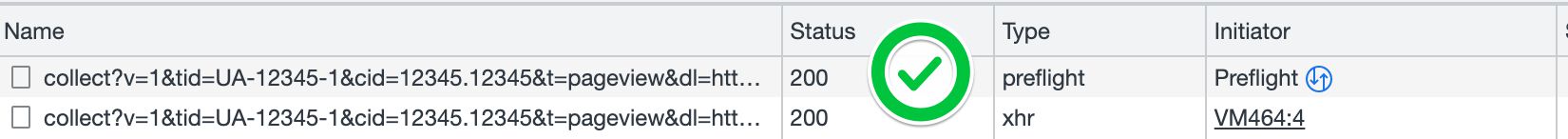
Now you can test the tag or script that triggers the preflight check.If all went well, both option The request and the actual HTTP request pass just fine.

Let us know if you run into any issues with your preflight request. please confirm…
- addition correct origin in the client template
- Add all the request methods you want to use,
- Add all request headers that trigger preflight checks,
- Publish a version using a custom Preflight Request Client.

