Acquia has been busy developing new features for Site Studio over the past year, making it an even more compelling answer to Drupal core’s Layout Builder feature. With Site Studio, you get everything you need to build your site, whether it’s an atomic design-based component library or a more traditional locked-down page structure. Site Studio provides it all. Layout Builder was added to Drupal in a big way early in the version 8.x lifecycle, but it hasn’t kept up with how users build pages. Its setup and user interface is clunky at best, and to be truly useful for content editors and marketing managers, it needs to add a lot of extra functionality via other his Drupal elements, such as custom block types, paragraph fields, etc. I have.
Drag-and-drop low-code solutions are regularly updated every few months. The biggest of these changes is the ability to create custom components in code. We’ll cover this major change and other highlights from Site Studio 6.9. Additionally, we’ll let you know about new updates from other previous releases that you may have missed. Let’s take a look at some of these enhancements.
Custom Components in Acquia Site Studio 6.9
Recently released in version 6.9 of Site Studio, this feature allows developers to define custom components entirely in code. Prior to this, a developer used his Site Studio backend to layout elements by dragging and dropping them onto his canvas, and from there using the Site Studio UI (by adding CSS styles, HTML attributes, etc.) ) had to configure all the different elements. This process often works well for building simple components, but can quickly become cumbersome and limiting for more complex components.
This new update allows developers to build custom components entirely in code, and the process is easy. First, create a directory in your theme or module where you want to store your components. In that directory, create a .yml file that defines the assets (i.e. CSS and JS) that your component should include, and specify the type of template to use to render your component.Choose from standard renderings HTML template, twig template,or JavaScript templatesOptionally, and probably recommended, you can add a form.json file to define what your component’s edit form looks like (more on that later). So the custom component file structure looks like this:
/path/to/my-theme/
/custom-components
/card
card.custom_component.yml
form.json
card.html
card.js
card.css
This new feature is a game changer for developers who are stuck working within the Site Studio UI, or feel unable to leverage Site Studio to build richer and more complex components. With this new approach, it’s now easier.Check out this example of how to build Components using React! With custom components, you can simply add the required React code as a dependency to the component’s definition, just as you would with a custom React-powered block.
Another advantage of this approach, besides the process of building a component, is that the definition of the component is pulled from the Drupal configuration. It’s always been a pain to export a Site Studio component into a config (as a huge JSON file) just because code review of the config is nearly impossible (and for other reasons). Pull requests now include links to markup, JS, and CSS for easy and consistent review. In addition, collaboration between developers on a single component is now possible without having to export and import configurations. This greatly improves the developer experience.
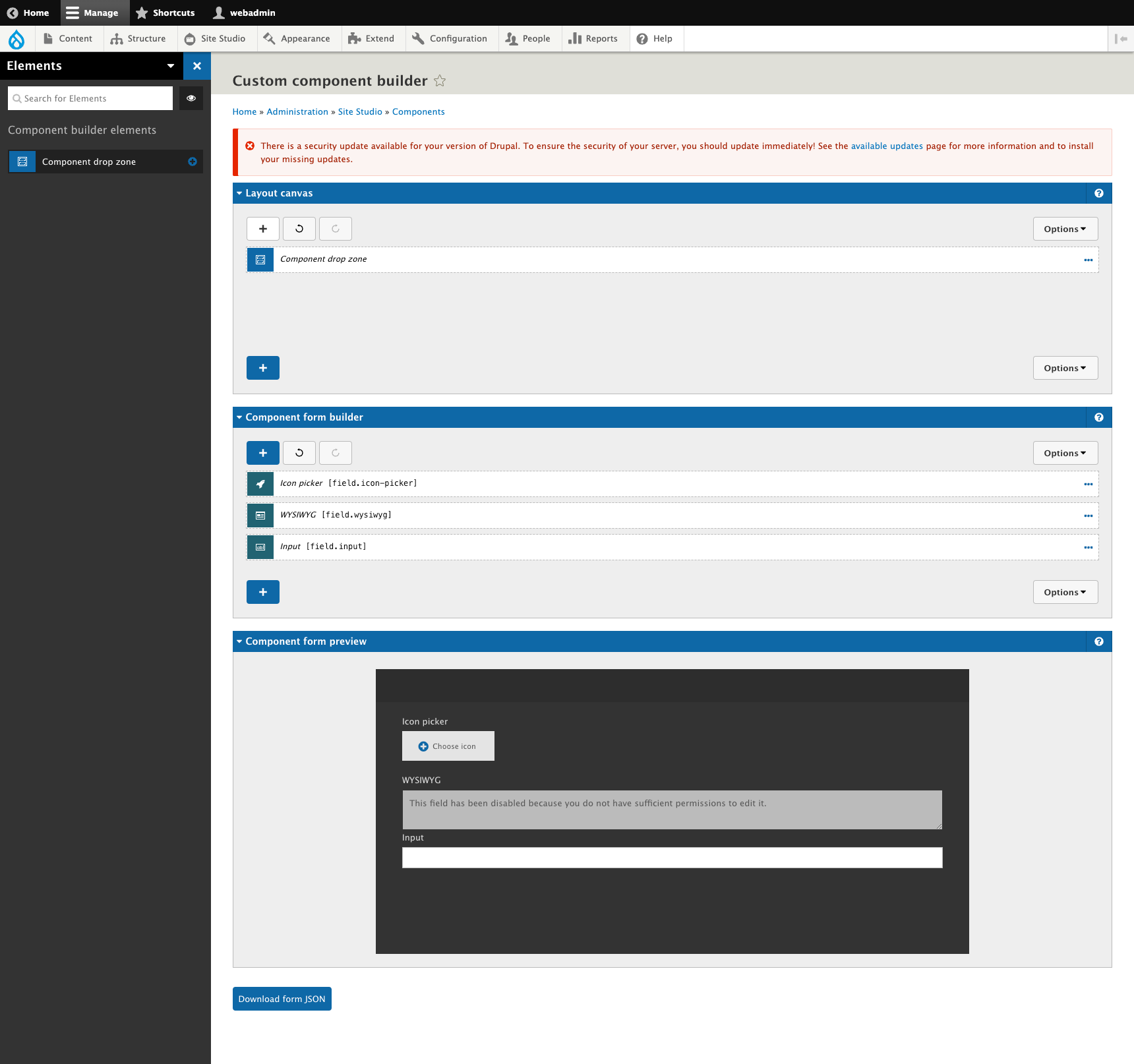
Finally, this opens up the development process to people who are unfamiliar with Drupal (or even those who don’t have access to Drupal). All development can be done outside of her CMS, except for creating forms for use by content authors. For that process, Acquia offers a custom her component builder that allows developers to design component authoring forms using layout her canvas. Once the build is complete, you can export her JSON of the form and add it to your components directory. This might be the trickiest part of this very clever and exciting new way to build components in Site Studio.
Custom elements can be containers
Site Studio allows users to create custom layout canvas elements, but this is nothing new. Now your custom element can act as a layout container. This means users can place nested elements alongside custom elements, a powerful feature for builds that require the addition of custom code.
Improved accessibility
Site Studio comes with several ready-to-use interactive components for creating sliders, accordions, and even dropdown menus. These components contain all the JavaScript needed to power the component. However, in the past, we’ve found that some of these components lack certain accessibility features, so we’ve rolled out our own custom components and included our own JavaScript plugins (or our own JavaScript if needed). created).
Release 6.6.0 includes many significant updates to the built-in slider component, addressing many accessibility issues.The update is based on the excellent work by Accessible 360 their slick slider replacement.
Some of the more notable improvements are:
- Users can define an “aria-label” for the Slider container to provide screen reader users with a place to include descriptive text.
- A Slider container can provide instructions for screen reader users. This is very useful for screen reader users as it provides a way to learn how to navigate the slider.
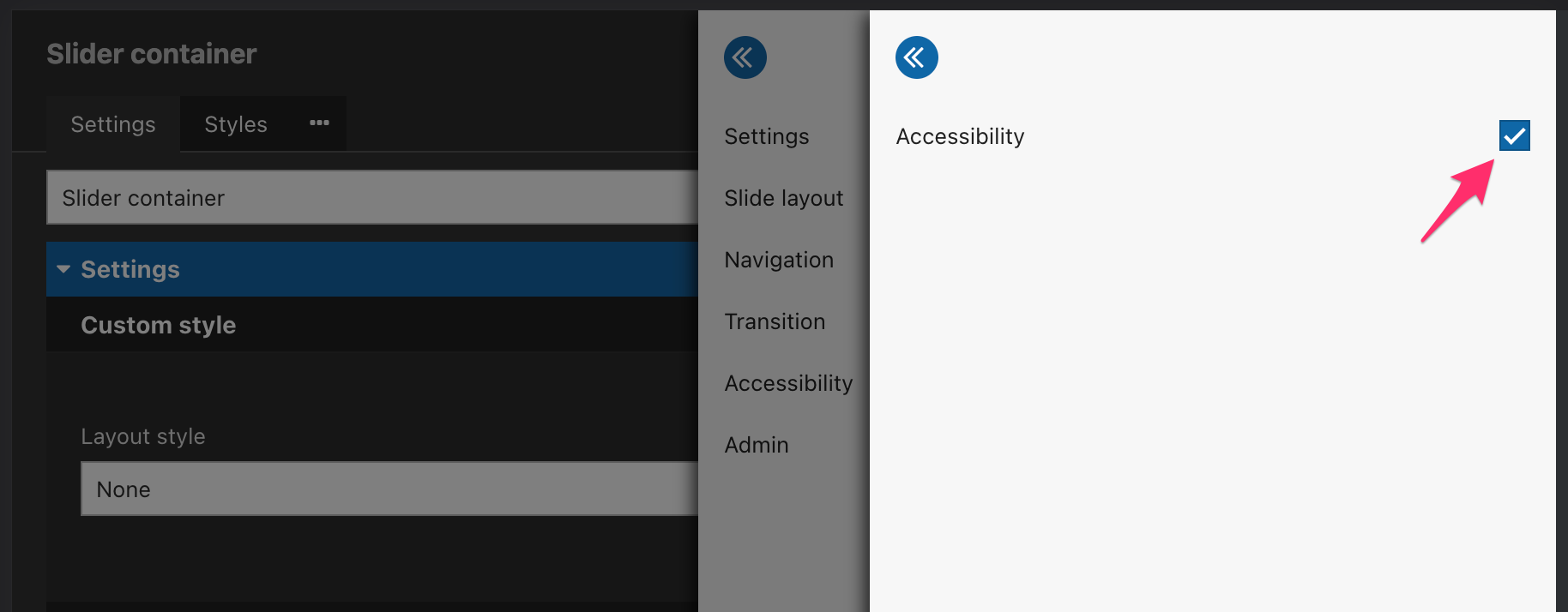
These two properties are not visible by default, so if you want to add a new slider, edit the slider container and then[プロパティ]->[アクセシビリティ]Click[アクセシビリティ]The checkbox should be checked.
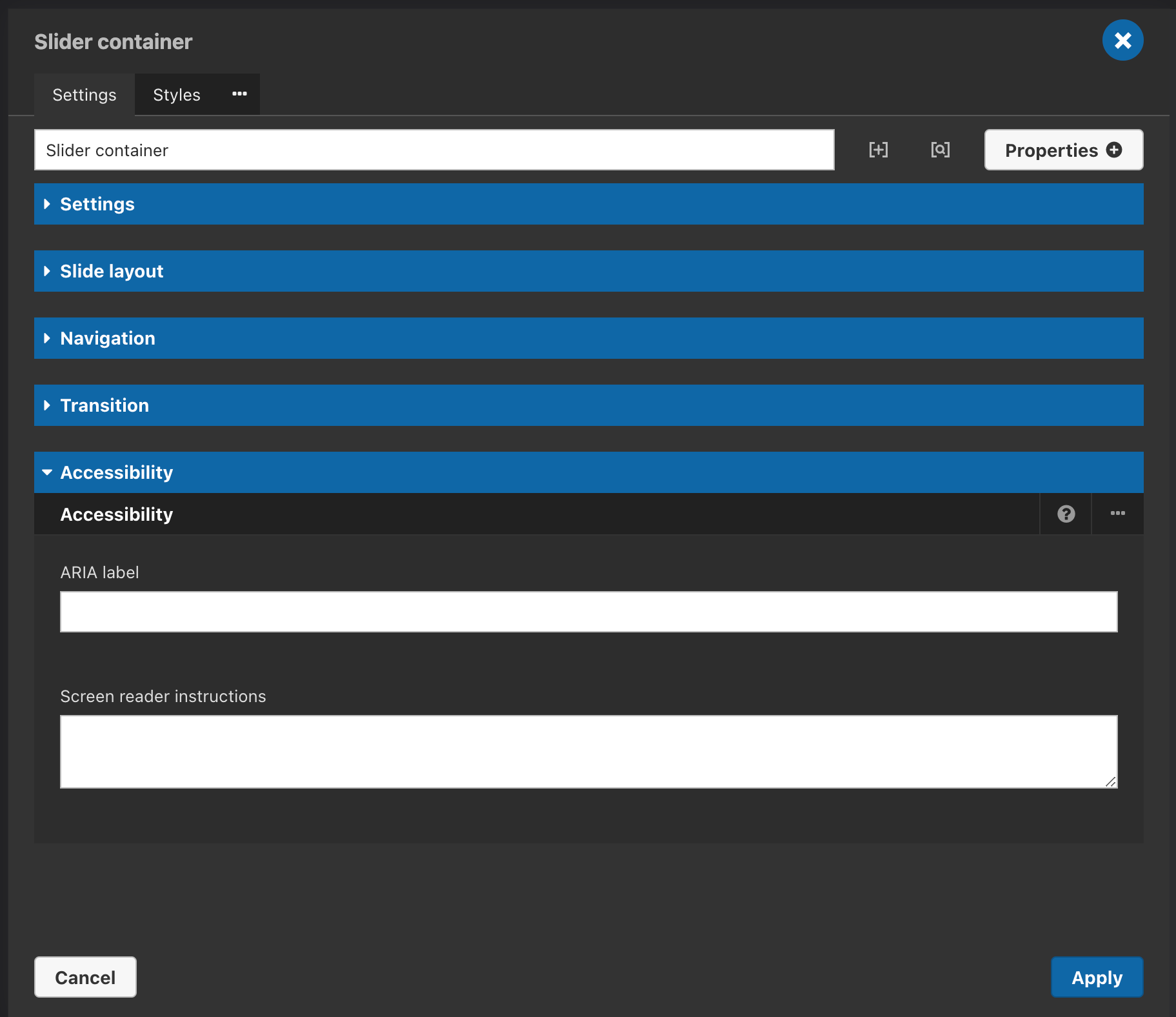
Then the edit form of the slider container shows an accordion item with fields for “ARIA label” and “Screen reader description:”.
With these changes, site builders can be confident that adding out-of-the-box sliders will be functional and accessible without getting their hands dirty writing JavaScript.
Copy token button
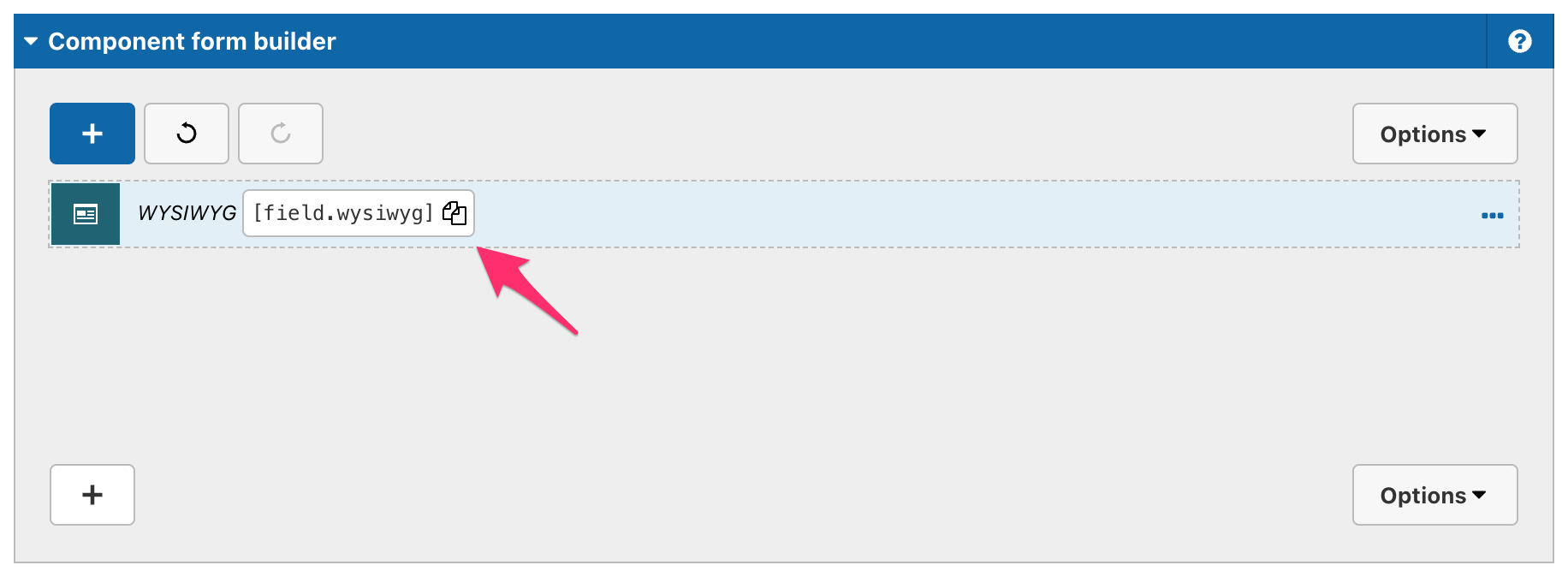
The layout canvas now contains a button that allows the user to copy the token value. This seems like a small update, but it greatly improves the site builder user experience. Previously, you had to manually enter the name of the token, which was clearly an error-prone operation.
Undo/Redo layout canvas button
Another new feature added recently is the ability to undo/redo changes in the layout canvas. This feature adds two buttons to the top of the layout canvas that allow you to move forward and backward through your changes. This is another minor change to improve the component build experience. As with the undo/redo functionality, you run the risk of accidentally using the buttons and manually deleting data.
New UI kit
While not technically new to Site Studio, Acquia now offers two new UIKits for Site Studio users. Think of these UIKits as Bootstrap for Site Studio. They provide site builders with a quick way to add pre-built and styled components such as modals, sliders, and tabs to their sites. These new UIKits also come in two flavors called Primitives UIKit and Sections UIKit. Let’s take a closer look at these two and see the difference!
Primitive UI Kit
of Primitive UIKit It is intended to provide maximum flexibility for site builders and designers. The kit comes with a comprehensive set of content and layout components that can be mixed and matched to create an endless variety of designs. Components are detailed and unobtrusive – think cards, videos, testimonials, stats, sliders. Combined with the Visual Page Builder, content authors can create pages quickly and efficiently using a drag-and-drop interface that allows them to build highly complex pages. This kit is perfect for sites with a variety of content that benefit from the flexibility it offers. Content editors using this kit are likely to benefit from training on how to combine the various components in the most effective way, and can be trusted to do so consistently.
Section UI Kit
If you want your site up and running as quickly as possible, but don’t have a highly customized design, Section UIKit probably what you are looking for. Rather than providing a collection of discrete components like the Primitives UIKit does, the Sections UIKit provides a collection of pre-built “page sections” that you can mix and match as needed. If the primitive UIKit contains a “map” component and a “text” component, the section UIKit contains a “text and map section”, with the individual components already combined into one page section. Stacking page sections makes it very easy for content authors to create landing pages full of rich content with little training.
Acquia has made some significant improvements to Site Studio over the last year. Most importantly, support for custom components is a game changer for many developers, greatly expanding the types of sites that can be developed using this platform. We look forward to pushing the boundaries with this new feature.
growth and maturity
Site Studio, already a powerful tool in Acquia’s impressive line of products, continues to grow and improve. Simply adding custom component functionality opens Site Studio to a larger potential user base. We at Bounteous look forward to exploring these new features further and seeing where Acquia takes Site Studio in the future.
As with any Drupal update, we recommend that you fully test these new features and fixes (if applicable) in your site’s development environment before deploying to production. You should also back up your code or database before upgrading. Version 6.9 of Site Studio is not backward compatible.
For additional information on Site Studio, check out our other posts.